
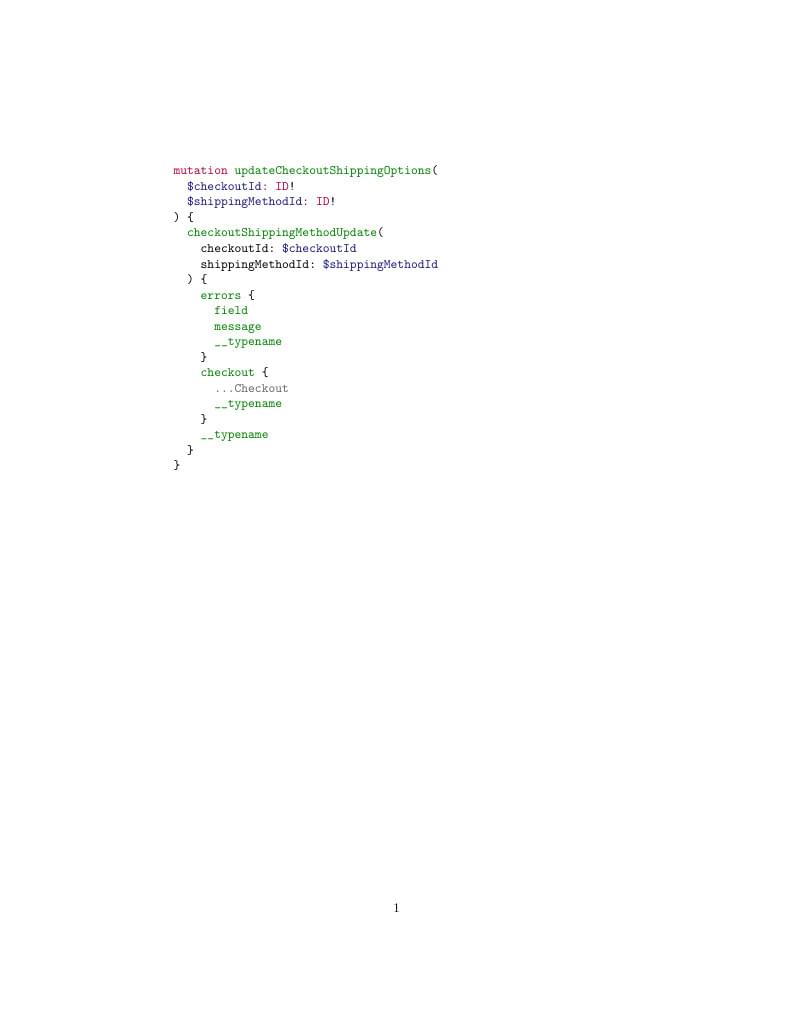
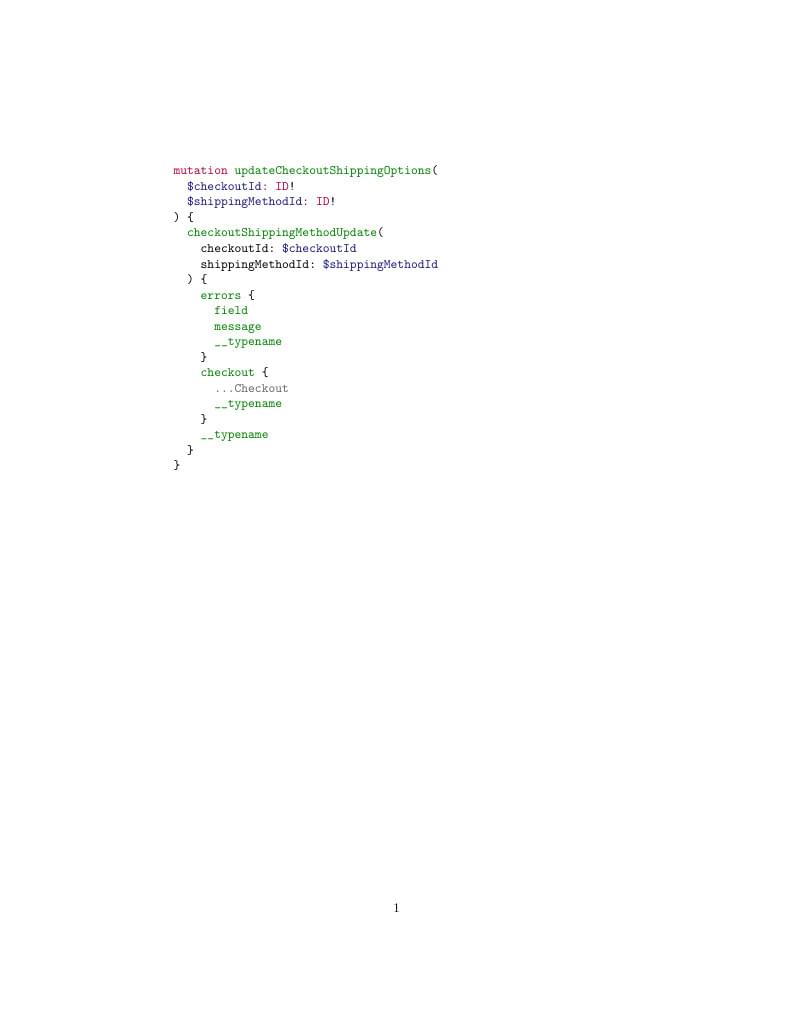
graphql-higlight
Autor:
NyanKiyoshi
Letzte Aktualisierung:
vor 7 Jahren
Lizenz:
Creative Commons CC BY 4.0
Abstrakt:
Highlight your GraphQL code right in your LaTeX code. (See also this help article and this minted example.

\begin
Discover why over 25 million people worldwide trust Overleaf with their work.